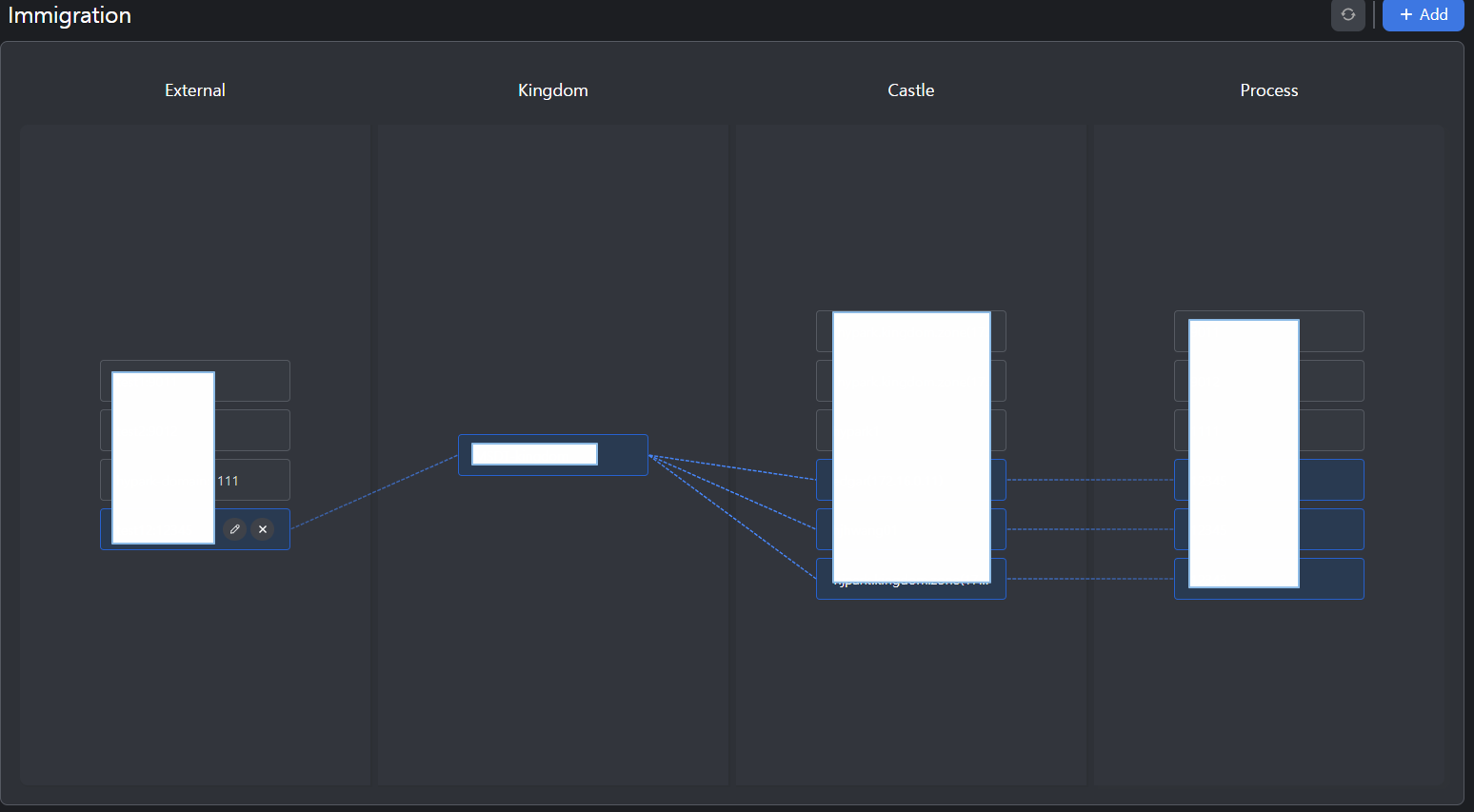
이런식으로 그라디언트를 만든후 각 요소들끼리 SVG를 이용하여 연결을 시키는 작업을 하고있었는데 stroke에 선언된 gradient를 불러오면 선이 안보이는 이슈가 있었다. 하지만 단순 stroke에 #FFFFFF 같은 색상값을 바로 넣어주면 선이 잘 보이는 문제가 있었다.
<defs>
<linearGradient id="gradientStroke" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="var(--castle-blue)" stop-opacity=".25" />
<stop offset="50%" stop-color="var(--castle-blue-point)" stop-opacity="1" />
<stop offset="100%" stop-color="var(--castle-blue)" stop-opacity=".25" />
</linearGradient>
</defs>
<line
x1={100}
y1={100}
x2={500}
y2={100}
stroke="url(#gradientStroke)"
strokeWidth="1.5"
style={{ strokeDasharray: '4 1.5' }}>
<animate attributeName="stroke-dashoffset" values="100%; 0%" dur="50s" repeatCount="indefinite" />
<animate
attributeName="fill"
href="#gradientStroke"
dur="4s"
keyTimes="0;0.5;1"
values="0;0.5;1"
repeatCount="indefinite"/>
</line>문제를 해결하기 위해 구글링을 해보았는데 그라데이션의 백터를 지정할때 GradientUnits 속성이 ObjectBoundingBox로 설정되어있는데 그라데이션의 백터가 objectBoundingBox의 높이에 의존하게 됨으로
y1과 y2의 차이가 0이다보니 백터값 계산하는데 문제가 생길수 있다고 합니다.
이러한 문제점을 해결하려면 아래와 같이 gradientUnits='userSpaceOnUse'을 추가해주면 됩니다.
<defs>
<linearGradient id="gradientStroke" x1="0%" y1="0%" x2="100%" y2="0%" gradientUnits="userSpaceOnUse">
<stop offset="0%" stop-color="var(--castle-blue)" stop-opacity=".25" />
<stop offset="50%" stop-color="var(--castle-blue-point)" stop-opacity="1" />
<stop offset="100%" stop-color="var(--castle-blue)" stop-opacity=".25" />
</linearGradient>
</defs>속성들을 변경하여 적용하면 y1값과 y2값이 같더라도 정상적으로 선들이 Gradient먹으면서 보이는걸 확인할 수 있습니다

참고
https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/gradientUnits
gradientUnits - SVG: Scalable Vector Graphics | MDN
The gradientUnits attribute defines the coordinate system used for attributes specified on the gradient elements.
developer.mozilla.org
반응형
'React' 카테고리의 다른 글
| 프론트 Enum (0) | 2023.08.31 |
|---|---|
| 웹소켓 (1) | 2023.05.11 |
| 리액트 이미지 경로 환경변수로 사용하는 방법 (0) | 2023.01.16 |
| 로그인 상태 확인하여 특정페이지에서 팅겨내기? (2) | 2022.11.27 |
| 파이널 프로젝트 카카오 로그인 리팩토링 (0) | 2022.11.20 |