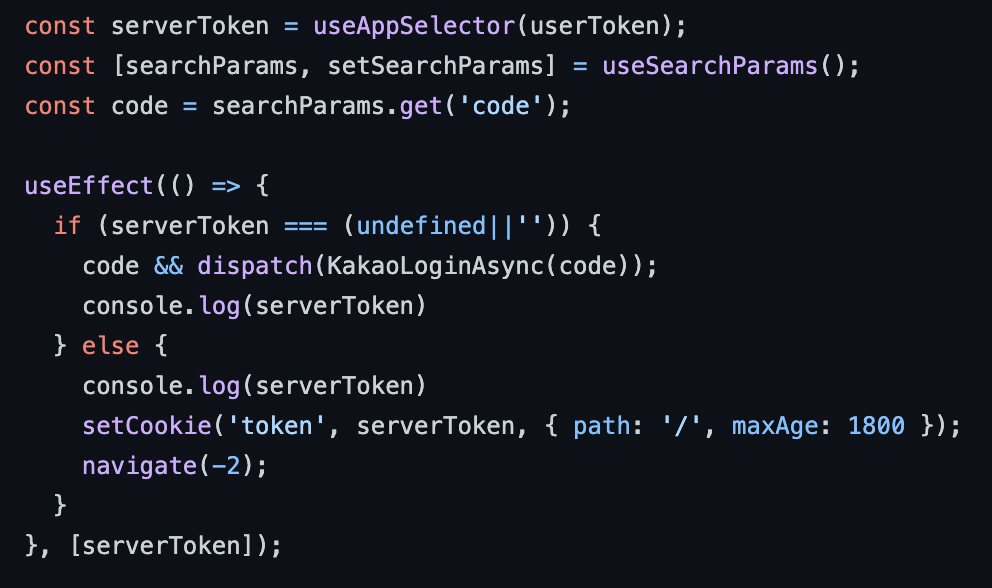
파이널 프로젝트 카카오 로그인 리팩토링 이전 코드에 대하여 설명해보겠습니다.
현재 프로젝트에서
1. 카카오 로그인 인가코드 받기
2.카카오 로그인 토큰 받기
3. 카카오 토큰 백엔드 서버에 넘기기
4. 백엔드 서버에서 JWT토큰 받기
의 로직으로 진행 되고 있습니다.
정석은 카카오 로그인 인가코드를 백엔드 서버에 넘겨주고 => 백엔드가 토큰으로 유저정보를 저장 및 토큰 반환 같은 로직이 맞습니다.
기존의 문제점
- AppSelector를 이용하기 때문에 불필요한 렌더링이 있다.
- UseEffect안의 불필요한 dependency array가 있어 의도치 않은 결과들을 나타낼 수 있다.
- 불필요한 렌더링이 일어난다
이 코드를 작성 당시엔 동기,비동기처리를 잘 몰랐다... 그러다보니 어찌저찌 돌아가게만 코드를 작성했었다..
이때 당시 되게 골머리를 썩혔던 것은 가끔식 쿠키에 token이 안담기는 경우가 있었다
지금 생각해보니 navigate가 너무 빨리 실행되어 담기기도 전에 이전 페이지로 넘어가지면서 값이 담기지 못했던 것 같다.


리팩토링 후 로직에 대하여 크게 달라진점은 없지만 훨씬 깔끔하게 처리를 할 수 있다.

- 사실은 리팩토링 중간에 이렇게하면 분명히 되야할것 같은데 자꾸 쿠키에 토큰이 안담겼다... 아마 나의 추측이지만 쿠키가 저장되기도 전에 navigate(-2)가 실행되어서 저장이 안되었던것 같다.
이후에 .then을 통하여 순서를 보장해주니 정상적으로 잘 저장이 된다.
아마 내가 생각한게 맞을 것 같다.
정말 오늘 순서 보장의 중요성을 뼈저리게 느꼇다...
'React' 카테고리의 다른 글
| 리액트 이미지 경로 환경변수로 사용하는 방법 (0) | 2023.01.16 |
|---|---|
| 로그인 상태 확인하여 특정페이지에서 팅겨내기? (2) | 2022.11.27 |
| 파이널 프로젝트 후기 -5- (0) | 2022.11.18 |
| 파이널 프로젝트 후기 -4- (0) | 2022.11.15 |
| 파이널 프로젝트 후기 -3- (0) | 2022.11.13 |