1달 기간의 한 기업의 웹페이지 리뉴얼 하는 파이널 프로젝트중
커뮤니티 댓글(CRUD) 에서 추후에 리팩토링 하면 좋을것? 작성해보겠습니다.

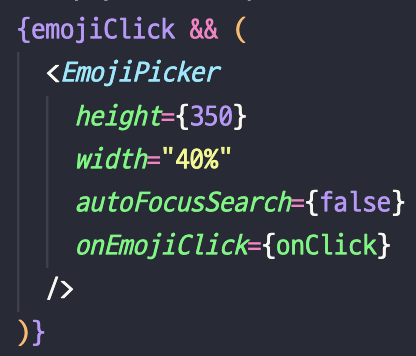
1. 댓글에 이모티콘을 사용
- 다양한 이모티콘 라이브러리를 검색하다보니 Emoji-Picker-React 라는 라이브러리를 찾았고 사용법을 LiveDemo를 해보면서 익혔습니다.


- React-hook-form 을 사용했기에 이모티콘을 클릭해서 넣었을때 바로 들어갈수 있게끔 setValue를 이용하여 값을 변경 시킨 후 Emoji창을 닫도록 하였다.
2. 댓글 읽기,등록, 수정, 삭제
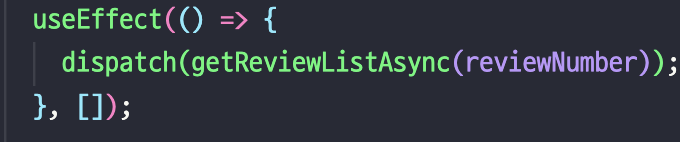
- 댓글 읽기 : 콘텐츠 페이지에 들어오자마자 댓글을 읽어 들일수 있게끔 설정하였습니다.

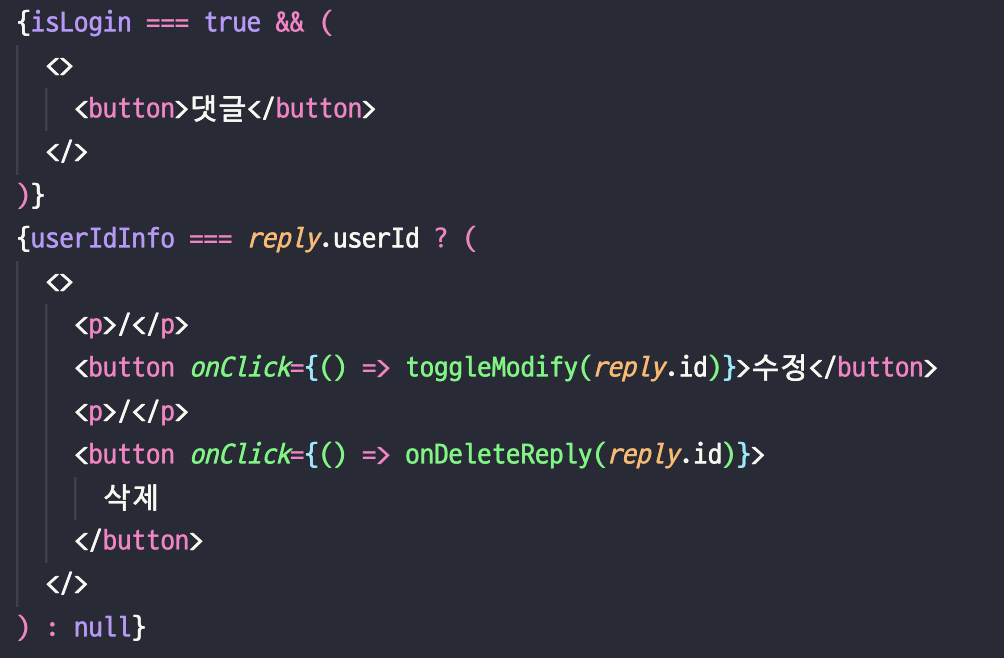
- 댓글 수정 : 대댓글은 로그인 한사람만, 댓글 작성자만 수정,삭제할수 있게끔 설정하였습니다.

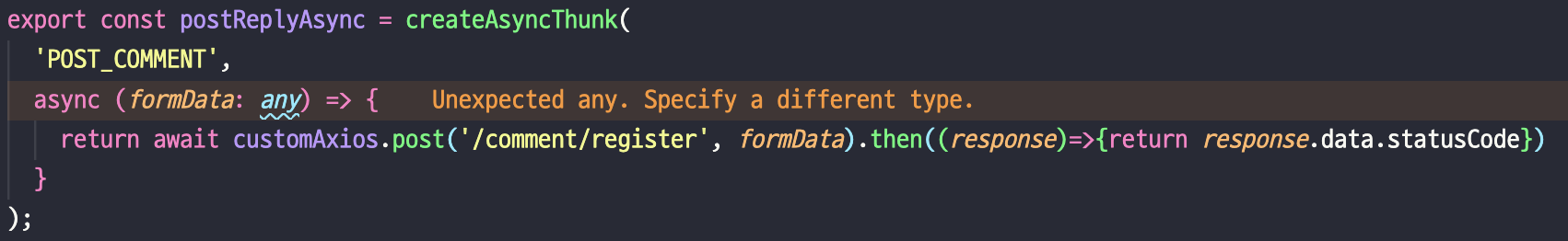
- 댓글 등록 : 댓글 등록은 로그인 한 사용자만 작성할수 있게끔 설정하였다.



- any크립트 를 만들고 말았다... 빨리 interface 설정해야겠다...
-댓글 삭제 : 수정과 비슷한 로직으로 작성자 본인만 삭제 할 수 있도록 하였다.
현재(11.15)도 리펙토링 중이다. 불필요하게 길었던 코드들을 걷어내고 짧고 간결하게 읽기 쉽게 리팩토링중이다. 생각보다 리펙토링을 하다보니 내가 짠 코드에 대한 반성을 많이 하게된다.. 좀더 생각을 많이 해보고 짤껄...
여담으로 Emoji-Picker 를 쓰면서 오류가 뜬적이 있었는데 처음으로 공식 깃헙가서 Issue를 올려보고 답변도 받아보는 진귀한 경험을 했다. 나중엔 라이브러리를 뜯어보고 개선할점을 제공한다거나 고쳐서 PR을 올려보면 정말 뜻깊을것 같다.

'React' 카테고리의 다른 글
| 파이널 프로젝트 카카오 로그인 리팩토링 (0) | 2022.11.20 |
|---|---|
| 파이널 프로젝트 후기 -5- (0) | 2022.11.18 |
| 파이널 프로젝트 후기 -3- (0) | 2022.11.13 |
| customAxios (0) | 2022.11.06 |
| 파이널 프로젝트 후기 -2- (0) | 2022.11.06 |