1달 기간의 한 기업의 웹페이지 리뉴얼 하는 파이널 프로젝트중
로그인 & 소셜 로그인(카카오) 기능 에서 추후에 리팩토링 하면 좋을것? 작성해보겠습니다.
1. 카카오 로그인

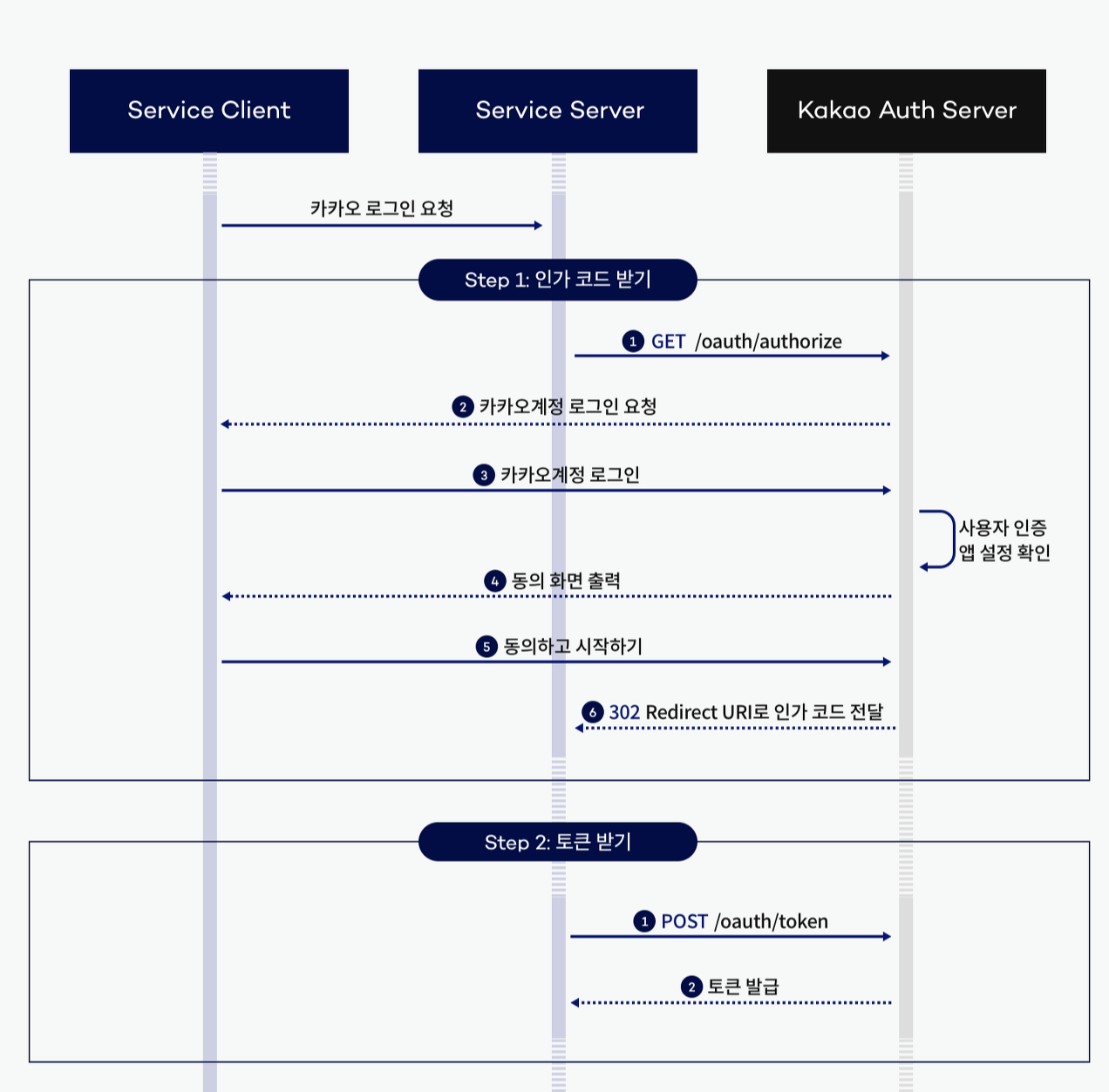
- 카카오 로그인 같은경우에는 카카오 로그인 문서가 잘 설명되어 있어 보면서 작업하기 편했습니다.
- 위의 다이어그램을 보면서 아래의 순서대로 플로우를 타면 됩니다.
1. 인가코드를 받기
2. 인가코드를 이용하여 토큰을 발급받기
처음에 생각하고 구현한 것은
1. 인가코드 받는 컴포넌트
2. 인가코드를 받아 토큰을 발급받고 백엔드에 카카오토큰을 보내고 다시 백엔드 토큰을 받는 컴포넌트
2.1 지금 생각해보면 내가 카카오토큰을 발급받는게 아닌 백엔드에서 내가 보내준 인가코드를 이용하여 토큰을 발급받고 토큰을 이용하 여 회원 정보들을 DB에 저장 및 Front에 토큰 전송 하는 로직이 맞는 것 같습니다~!
총 2개의 컴포넌트를 만들었습니다. 이렇게 하다보니 불필요한 컴포넌트를 2번 타는 단점이 있었고 RTK의 AsyncThunk를 알게되어 AsyncThunk를 사용하여 하나의 컴포넌트에서 인가코드, 토큰 발급, 토큰 저장 까지 다 처리를 할 수 있었습니다.
이후 AccessToken은 토큰은 쿠키에 저장하였고, RefreshToken은 session에 저장하여 customAxios를 이용하여 엑세스 토큰 만료시 리프래쉬 토큰을 이용하여 재발급 받을 수 있었습니다.
2. 로그인
- 1차 validation을 통하여 이메일과 비밀번호가 입력된지를 파악한 후 API에 formData들을 전달 및 응답코드에 따라 적절하게 처리를 하였고 위와 동일하게 토큰들을 저장하였습니다.
* 처음으로 이런 기능들을 구현하다보니 막히는 부분에 있어서 끈기있게 검색하고 도전하다보니 해결할 수 있었던 적이 많았는데 앞으로는 처음부터 내가 좀더 설계&계획을 잘세우고 한다면 시행착오를 좀 더 줄일 수 있을것 같습니다
'React' 카테고리의 다른 글
| 로그인 상태 확인하여 특정페이지에서 팅겨내기? (2) | 2022.11.27 |
|---|---|
| 파이널 프로젝트 카카오 로그인 리팩토링 (0) | 2022.11.20 |
| 파이널 프로젝트 후기 -4- (0) | 2022.11.15 |
| 파이널 프로젝트 후기 -3- (0) | 2022.11.13 |
| customAxios (0) | 2022.11.06 |