1달 기간의 한 기업의 웹페이지 리뉴얼 하는 파이널 프로젝트중
커뮤니티 게시글(CRUD) 에서 추후에 리팩토링 하면 좋을것? 작성해보겠습니다.

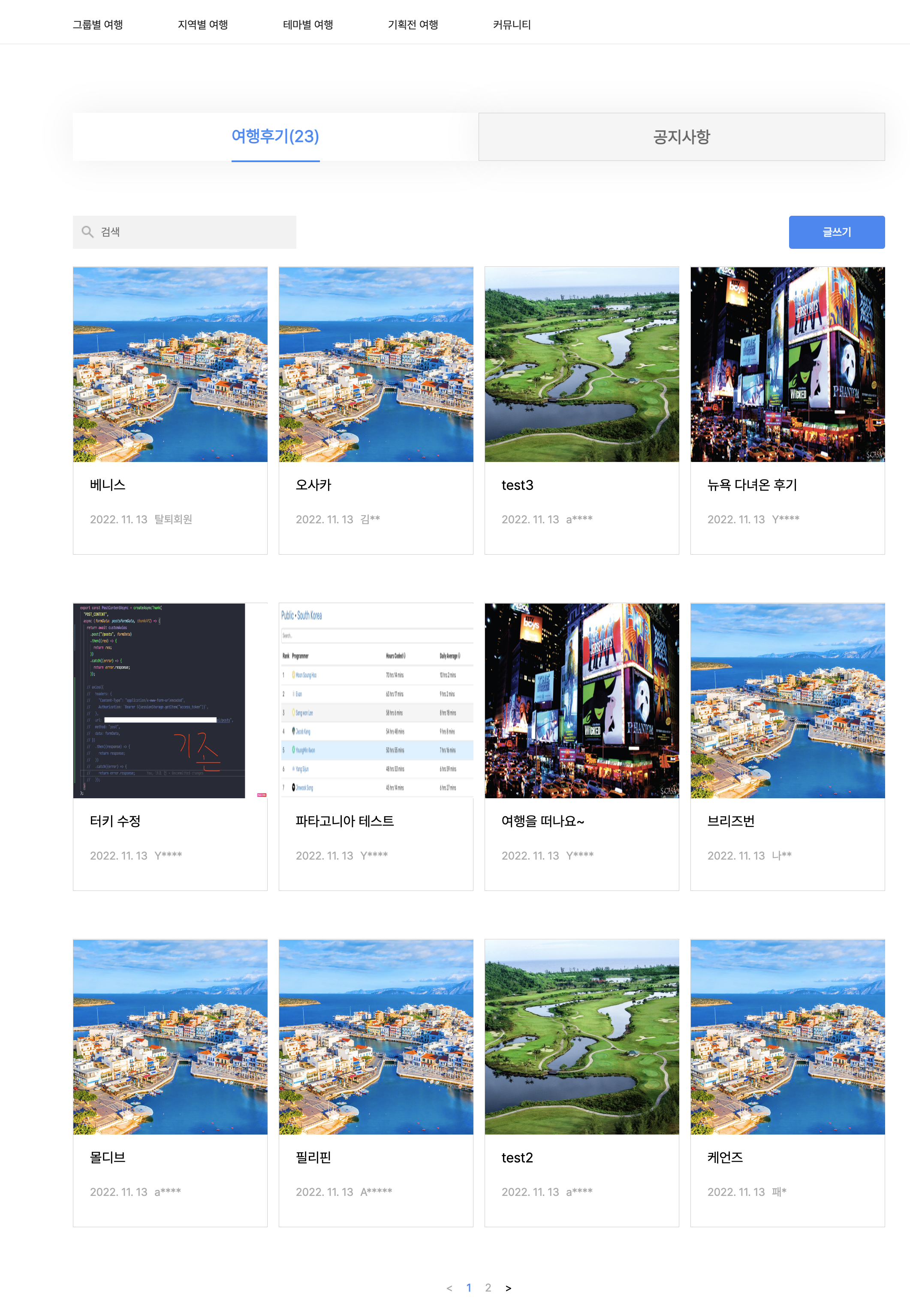
일단 커뮤니티 페이지에서 들어가야할 기능을 알아봅시다.
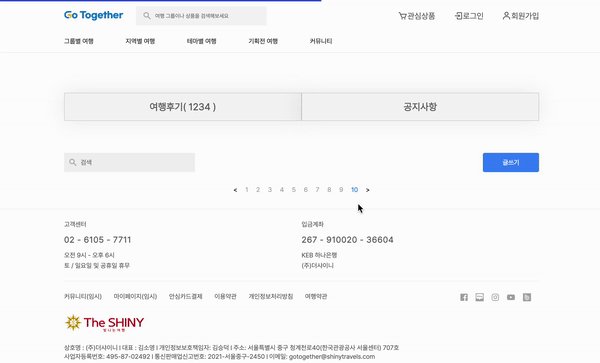
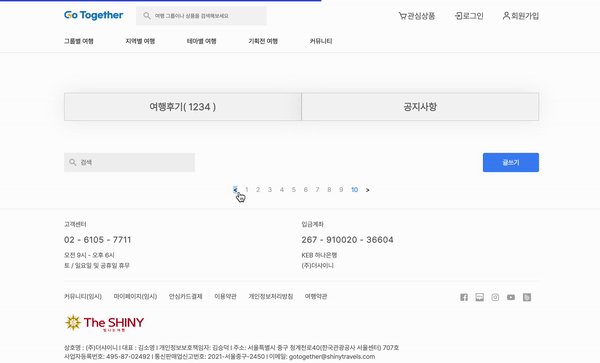
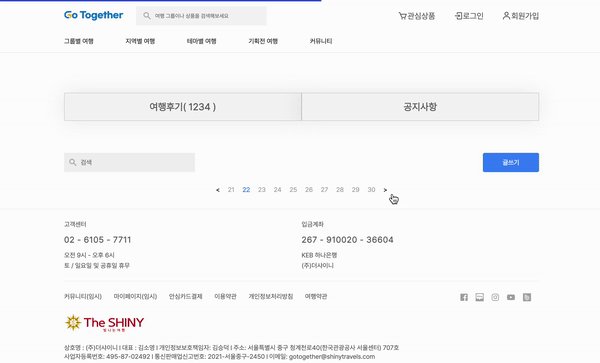
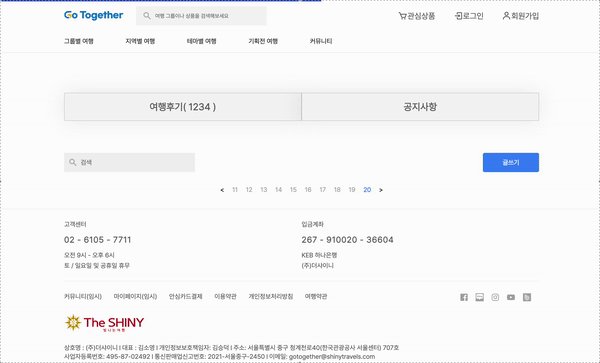
1. 커뮤니티 페이지 네이션
- 처음에는 공부한다는 생각으로 라이브러리 없이 구현을 했었습니다.
구현 방법은 아래와 같이 이용하여 만들었습니다.
- 총 페이지가 만들어지는 수를 구한후 Array를 만든다
- slice를 사용하여 보여주기 원하는만큼 자른다.
- 10보다 크면 block 넘버를 증가시켜 슬라이스 되는 범위를 재조정
- 랜더링

- 다만 데이터가 얼마 없을경우에는 프론트엔드에서 처리를해도 성능에 크게 차이가 없지만 백엔드 개발자 분과 얘기해본 결과 페이지네이션에 필요한 값들을 보내주겠다고 하셔서 더 손쉽게 구현할 수 있었습니다.

2. 게시글 클릭시 콘텐츠 내용
- 게시글에 관한 정보를 불러와야하기 때문에 review 데이터들을 GET 요청을 보내 받은후 map을 이용하여 뿌려주었습니다.
- React-router 를 이용하여 ex) detail/${id} 이런식으로 각 id에 맞는 url로 이동 가능하게 처리하였습니다.
추후 리펙토링의 방향 : 아직 게시글 불러오는 Axios는 customAxios 를 적용하지 못하였는데 이 axios에는 검색결과에 대한 로직도 들어있어 따로 분리를 한다거나, 어떻게하면 깔끔하게 처리를 할지? 고민을 해봐야할 것 같습니다.
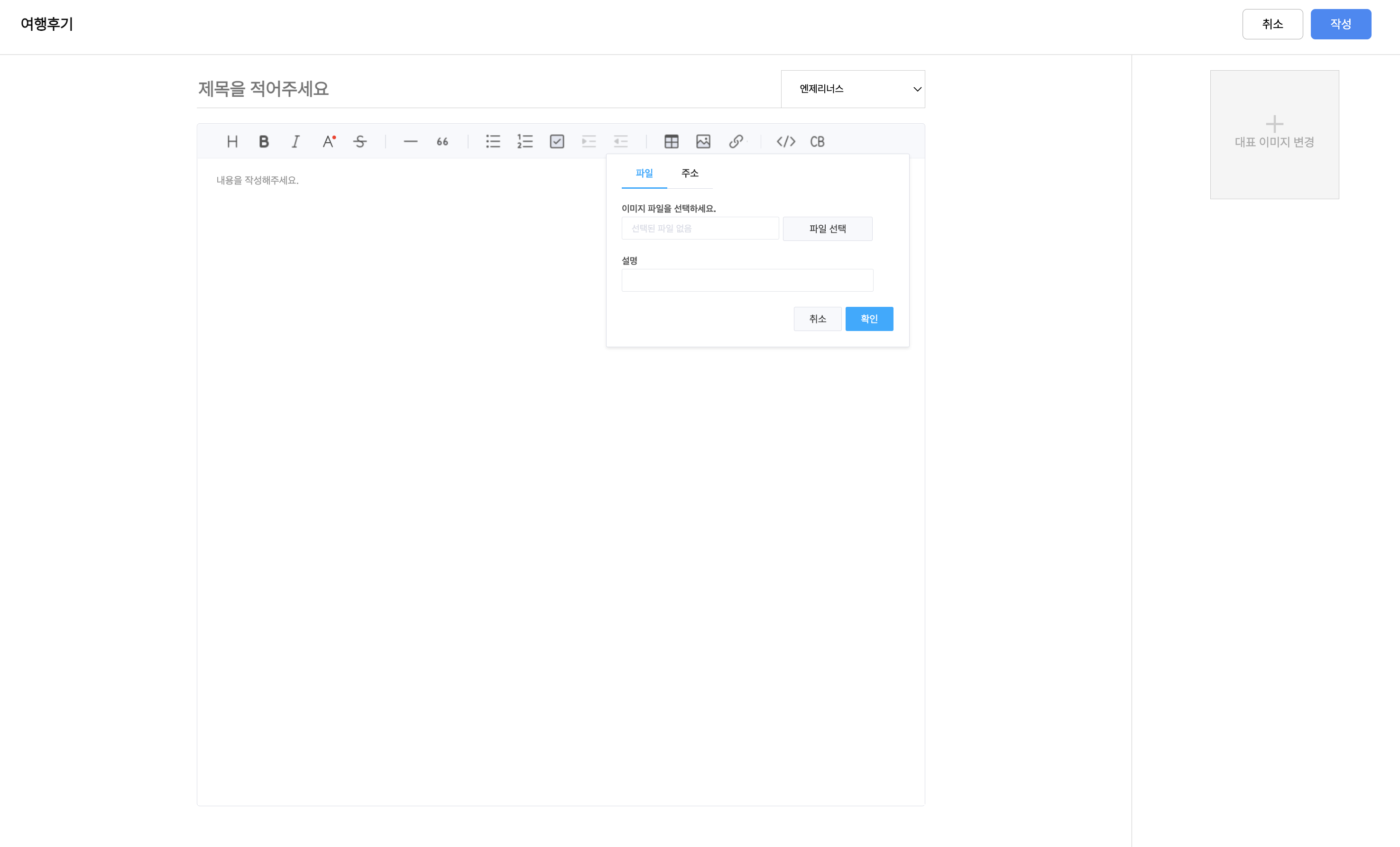
3. 게시글 작성,수정,삭제

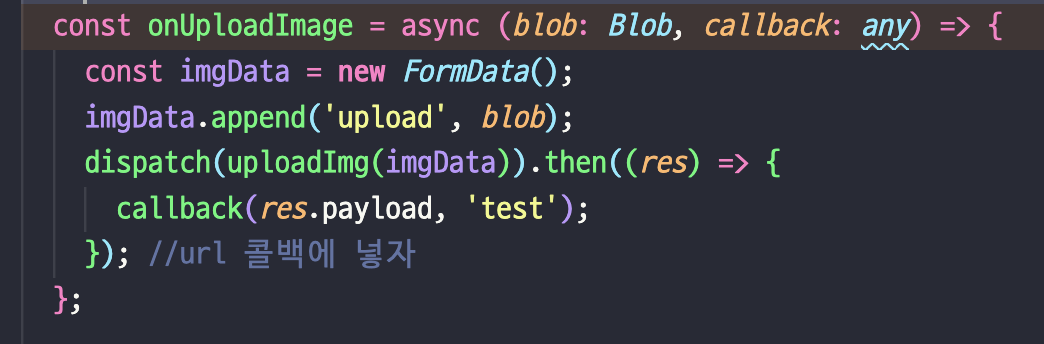
- 여행을 다녀온 사람들이 쓰는 후기 게시글이다보니 사진은 필수적으로 넣을수 있어야 할 것 같았습니다. 다양한 Text-Editor 를 고민하던 중 NHN에서 만든 Toast-Ui 가 공식문서가 친절하게 잘 나와있고 사진업로드시 별도 제공해준 Hook을 이용하여 중간에 백엔드에게 사진을 넘겨주고 URL을 바로 받을 수 있는 점이 편하게 느껴저 사용하게 되었습니다.
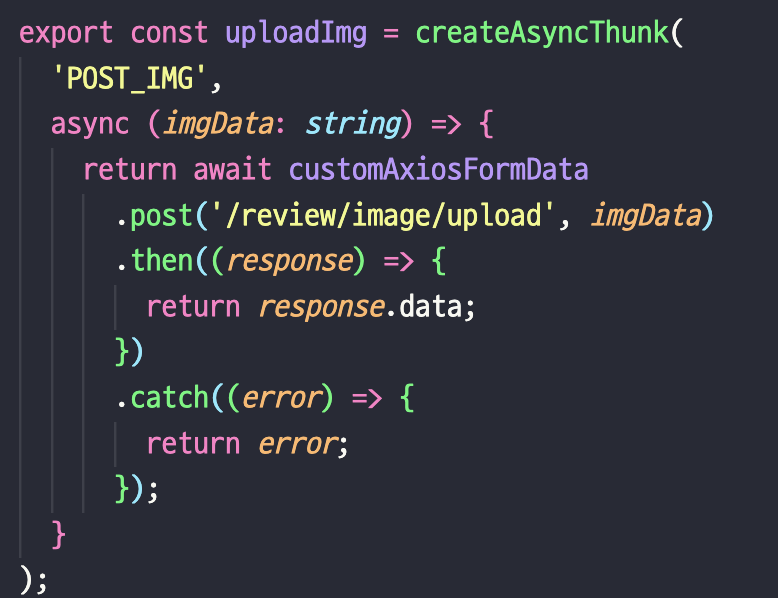
- 아래 코드를 보면은 AsyncThunk를 사용하였는데 아직은 구현을 하지 않았지만 너무 큰 이미지 파일이 들어온다던가 올바르지 않은 파일 들이 ( input 태그에서 1차적으로 거르지만 ) 들어온다면 비동기 실행중 취소를 하거나 에러처리하기가 편하다고 생각이 들기도 하였고, 컴포넌트 외부에서 비동기 처리를 할 수 있기 때문에 장점이 있다고 생각이 들어 사용 했다.



추가 개발 및 리팩토링 해야하는 것은
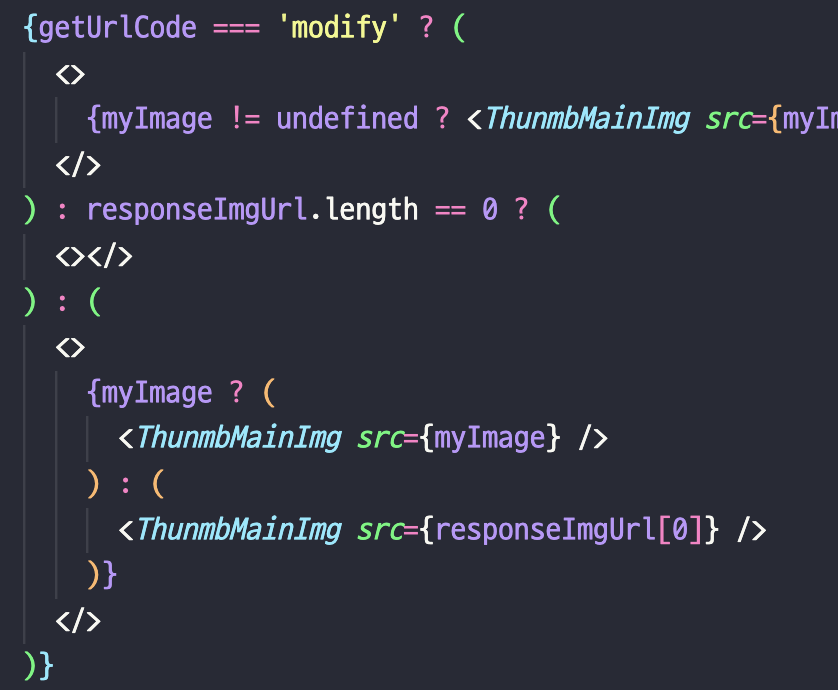
1. 게시글 수정시 내가 다녀온 여행지가 어딘지 가시적으로 보이게끔 처리 ( 여행지 불일치 시 수정 안 됨 )
'React' 카테고리의 다른 글
| 파이널 프로젝트 후기 -5- (0) | 2022.11.18 |
|---|---|
| 파이널 프로젝트 후기 -4- (0) | 2022.11.15 |
| customAxios (0) | 2022.11.06 |
| 파이널 프로젝트 후기 -2- (0) | 2022.11.06 |
| AsyncThunk를 쓰게 된 계기 (0) | 2022.11.01 |