1달 기간의 한 기업의 웹페이지 리뉴얼 하는 파이널 프로젝트중
회원가입 에서 추후에 리팩토링 하면 좋을것? 작성해보겠습니다.

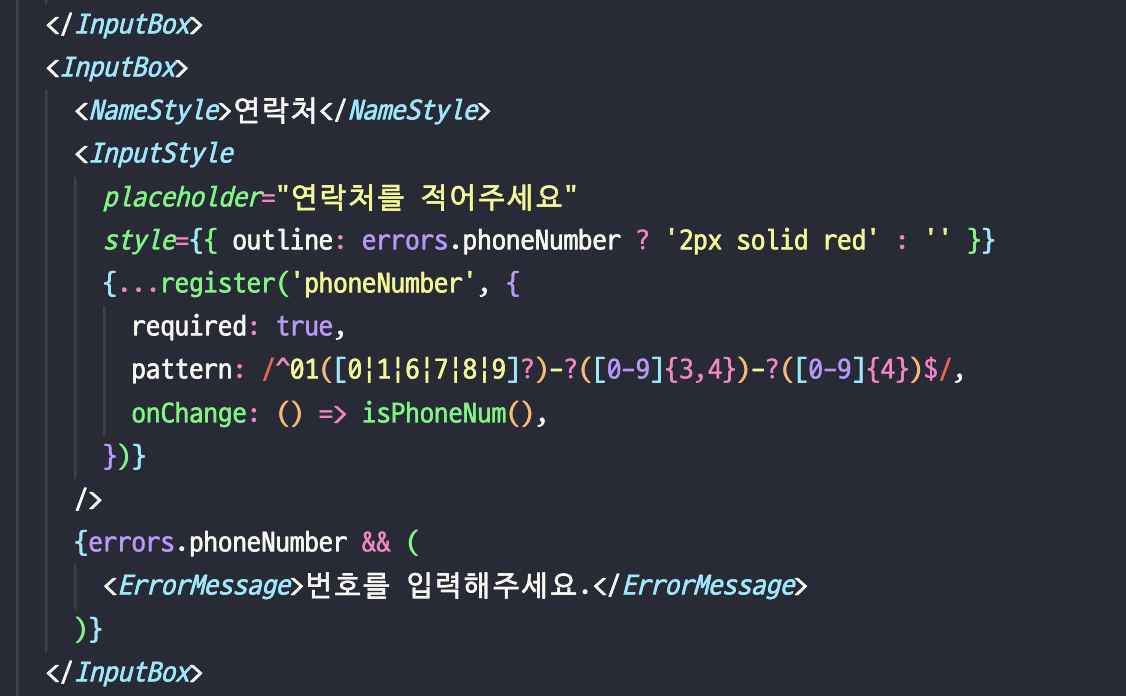
일단 react-hook-form 을 처음 사용해보았습니다.
처음 접한걸 바로 학습하고 사용하다보니 공식문서를 통하여 학습 및 적용을 하였는데 공식문서가 친절하게 잘 안내해주어 사용하는데에 크게 문제가 없었던것 같습니다.


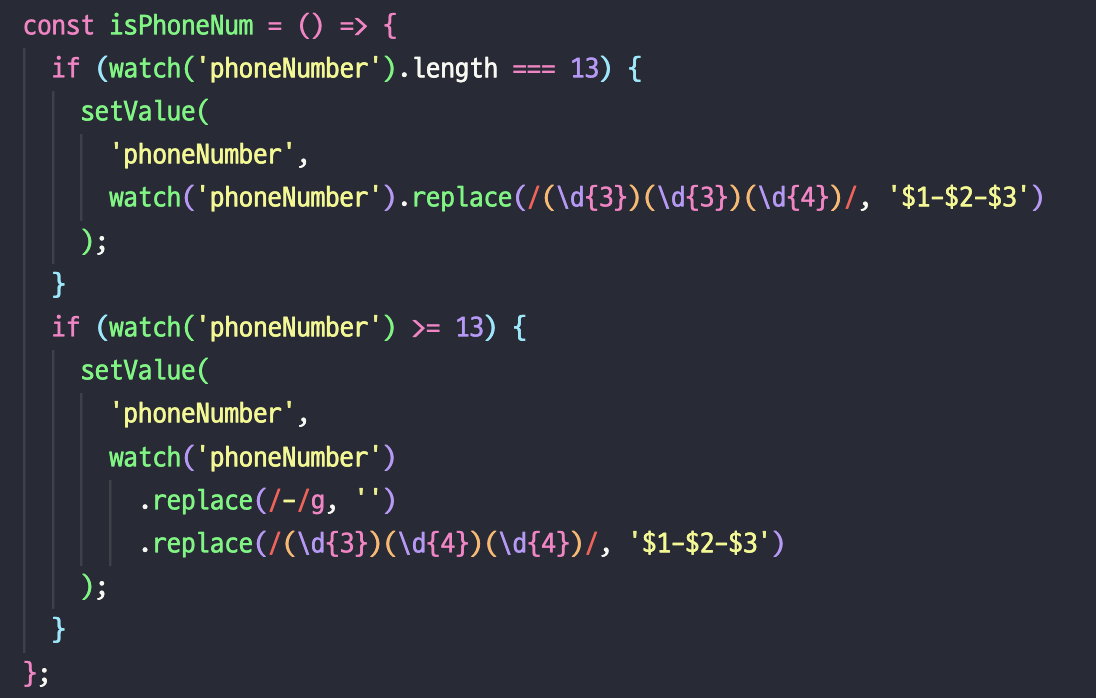
onChange를 사용하게되면 매번 바뀔때마다 렌더링이 되어 불필요하다고 생각이 들었습니다.
나중에 리펙토링할때는 굳이 렌더링되게끔 하지말고 Submit 버튼을 눌렀을때 하이픈(-) 에 따라 값을 바꾸어서 서버에 보내준다면 불필요한 렌더링 없이 사용할 수 있지않을까? 생각이 듭니다.

처음 회원가입부터 작업하다보니 여기서는 AsyncThunk를 적용하지 못했었습니다. 추후에는 CustomAxios 및 then과 catch를 잘 사용하여 isError라는 함수없이 처리를 할 수 있을 것 같습니다.
반응형
'React' 카테고리의 다른 글
| 파이널 프로젝트 후기 -3- (0) | 2022.11.13 |
|---|---|
| customAxios (0) | 2022.11.06 |
| AsyncThunk를 쓰게 된 계기 (0) | 2022.11.01 |
| 파이널 프로젝트 후기 -1- (0) | 2022.10.31 |
| [React] 라디오 버튼 커스텀...? (0) | 2022.10.09 |